Top SEA- und Google Ads-Trends für 2026 – So bleibst du voraus!
2025 drehte sich SEA vor allem um datengetriebene Kampagnen, Zielgruppenansprache und Automatisierung. Tracking, strukturierte Daten und kreative Werb... mehr

 Christopher Schäfer
Christopher Schäfer Die Ladezeit deiner Website kann im Wettbewerb um die besten Plätze bei Google den entscheidenden Unterschied machen.
Die Ladezeit einer Website ist weit mehr als nur ein technisches Detail – sie beeinflusst maßgeblich, wie Nutzer deine Seite wahrnehmen und ob sie am Ende zu Kunden werden. Die Geschwindigkeit ist dabei ein entscheidender Erfolgsfaktor, denn Besucher erwarten schnelle Antworten und finden sich nicht mehr mit langen Wartezeiten ab. Zu groß ist die Konkurrenz und zu niedrig die Hürde, sich mit einem Klick einem anderen Anbieter zuzuwenden. Wenn deine Seite nicht überzeugt – sei es technisch oder inhaltlich – verlierst du potenzielle Kunden bereits in den ersten Sekunden.
In diesem Beitrag erfährst du, welchen Einfluss die Ladegeschwindigkeit konkret auf dein Google-Ranking und deine Conversion Rate hat – und warum du sie in deiner digitalen Strategie nicht vernachlässigen solltest.
Google verfolgt seit Jahren ein klares Ziel: die bestmöglichen Ergebnisse für Suchanfragen zu liefern. Im Fokus stehen dabei vor allem hochwertige und relevante Inhalte. Eine Website kann thematisch perfekt passen, doch wenn sie zu langsam lädt, verlierst du Nutzer, bevor sie deinen Content oder dein Angebot überhaupt sehen.
Aus diesem Grund hat Google die Ladezeit als Teil der sogenannten „Page Experience“ zu einem Rankingfaktor gemacht. Es ist jedoch wichtig, dessen Gewichtung richtig einzuordnen: Die Ladezeit ist eher ein Tiebreaker als ein massiver Rankinghebel.
Das bedeutet: Wenn zwei Seiten inhaltlich und qualitativ quasi gleichwertig sind, kann die Seite mit der besseren Nutzererfahrung – und dazu gehört eine schnelle Ladezeit – den Vorzug im Ranking erhalten. Relevanter Content bleibt aber der wichtigste Faktor.
Mit der Einführung der Mobile-First-Indexierung hat Google ein klares Zeichen gesetzt: Für die Bewertung deiner Website zählt die mobile Version. Das heißt, Google analysiert primär, wie deine Seite auf dem Smartphone performt – Ladegeschwindigkeit inklusive.
Lädt deine Seite mobil nur langsam oder ist sie nicht auf die mobile Ansicht ausgerichtet, wirkt sich das negativ auf die Nutzersignale aus. Benutzer verlassen deine Seite schnell wieder und suchen sich woanders ihre Antworten. Und das selbst dann, wenn deine Desktop-Version einwandfrei läuft. Eine schnelle Desktop-Seite nützt dir also wenig, wenn das mobile Erlebnis nicht überzeugt.
Suchmaschinen wie Google sind heute sehr gut darin, das Verhalten von Nutzern zu interpretieren. Wenn jemand deine Seite besucht und innerhalb weniger Sekunden wieder abspringt, sendet das ein klares Signal: Diese Seite liefert kein gutes Ergebnis.
Langsame Ladezeiten sind ein Hauptgrund für hohe Absprungraten. Studien zeigen, dass bei einer Ladezeit von über 3 Sekunden bereits über die Hälfte der Nutzer abspringt – ohne überhaupt eine Interaktion auf der Seite. Solche Signale wertet Google als negativ. Die Folge: Deine Website kann an wahrgenommener Relevanz verlieren und infolgedessen im Ranking nach unten rutschen. Du wirst weniger sichtbar und erhältst weniger organischen Traffic.
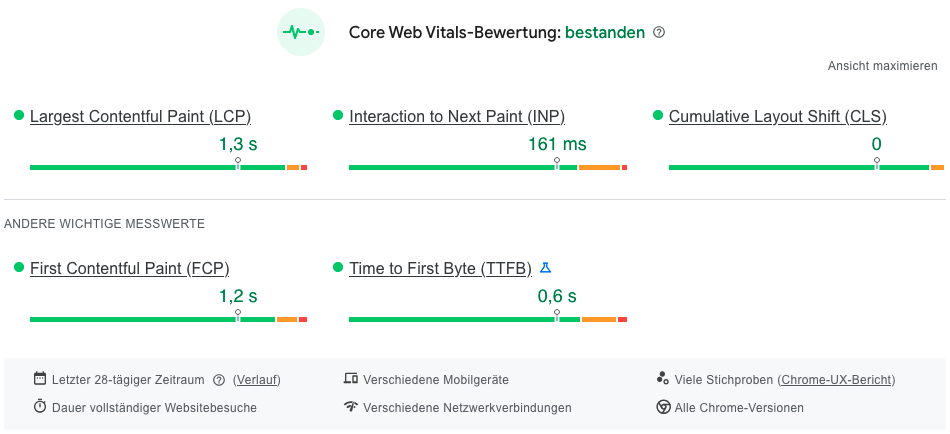
Seit 2021 sind die Core Web Vitals fester Bestandteil der Page-Experience-Signale von Google. Sie bewerten, wie schnell und stabil eine Seite geladen wird – aus Sicht des Nutzers. Die relevanten Metriken dabei sind:
Wenn deine Seite bei diesen Metriken schlecht abschneidet, wirkt sich das nicht nur negativ auf die Nutzererfahrung, sondern auch auf dein Ranking aus.
Auch technisch lohnt sich eine schnelle Ladezeit: Je schneller deine Seiteninhalte abrufbar sind, desto effizienter kann der Googlebot deine Inhalte erfassen und indexieren. Vor allem bei großen Websites mit vielen Unterseiten kann eine schlechte Performance dazu führen, dass Inhalte zu selten oder unvollständig gecrawlt werden – und somit unter dem Radar der Suchmaschine bleiben.
Nicht nur Google achtet auf deine Ladezeiten – auch deine potenziellen Kunden tun es. Studien zeigen: Schon eine Verzögerung von nur 100 Millisekunden kann die Conversion Rate um bis zu 7 % senken.
Wenn deine Seite statt in einer Sekunde in drei Sekunden lädt, kann sich deine Conversion Rate spürbar verschlechtern. Das bedeutet: Die gleiche Anzahl an Besuchern führt zu deutlich weniger Abschlüssen, Verkäufen oder Anfragen.
Ladezeiten wirken sich ganz konkret auf den Umsatz aus. Jede zusätzliche Sekunde kostet bares Geld. Nutzer, die zu lange warten müssen, werden ungeduldig, verlassen die Seite – und kaufen seltener.
Zahlreiche Studien belegen: Schnellere Webseiten führen zu höheren Umsätzen, besseren Abschlussquoten und einer stärkeren Kundenbindung. Für Unternehmen jeder Größe bedeutet das: Ladezeit ist ein direkter Business-Faktor.
Ladezeiten haben auch eine psychologische Komponente. Wer kennt es nicht: Man sitzt genervt vor dem PC oder Smartphone und schaut ungeduldig auf den Bildschirm, bis die Seite geladen hat. Eine langsam ladende Website vermittelt den Eindruck von Unprofessionalität und mangelnder Zuverlässigkeit. Nutzer verlieren das Vertrauen in deine Marke – oft unbewusst, aber dennoch wirkungsvoll.
Schnell ladende Seiten hingegen sorgen für ein positives Nutzererlebnis. Sie erzeugen Vertrauen, wirken modern und kompetent – und erhöhen damit die Wahrscheinlichkeit, dass aus einem Besucher ein Käufer wird.
Eine schlechte Ladezeit ist nicht endgültig – sie ist immer optimierbar. Und das oft mit erstaunlich einfachen Maßnahmen. Du brauchst kein Entwicklerteam oder teure Tools, um deutliche Verbesserungen zu erreichen. Wichtig ist: Du solltest systematisch vorgehen und die größten „Bremsen“ zuerst beseitigen.
Die Ladezeit deiner Website ist mehr als nur eine technische Kennzahl – sie ist ein zentraler Erfolgsfaktor für Nutzerverhalten und Conversion. Während exzellenter Content für das Ranking an erster Stelle steht, erwarten Nutzer eine schnelle und reibungslose Erfahrung. Langsame Ladezeiten führen zu Frust, höheren Absprungraten und einer sinkenden Abschlusswahrscheinlichkeit. Die gute Nachricht: Du kannst aktiv dagegen steuern. Sekunden entscheiden. Wer heute schnell liefert, gewinnt Nutzer, Kunden und im entscheidenden Moment auch die Nase vorn im Ranking.

Als Wahlhamburger bin ich 2016 zur Hanseranking GmbH gekommen und leite aktuell die SEO Abteilung. Mit großer Begeisterung teile ich mein Wissen für das Team und für unsere Kunden.