KI-Chatbots verändern das Nutzerverhalten
Der Satz „Ich google das mal eben“ bekommt ernsthafte Konkurrenz. Immer öfter hört man: „Ich frag mal kurz GPT“ – oder Perplexity oder Gem... mehr
 Benjamin Mau
Benjamin Mau 
 Benjamin Mau
Benjamin Mau Einer der wichtigsten Aspekte für den Erfolg einer Website ist eine gute User Experience (UX). User sollen nicht nur die für sie passenden Inhalte finden, die Ihnen wiederum einen hohen Mehrwert bieten. Sie müssen sich auf der Website durch eine intuitive Nutzerführung obendrein schnell und problemlos zurechtfinden. Um dies zu garantieren, solltest Du bei der Erstellung Deiner Website auf eine optimale Navigation achten.
Wie diese aussieht und was Du diesbezüglich beachten solltest, darauf gehen wir nachfolgend ein.
Vielleicht kennst Du das Problem: Du gehst in den Supermarkt auf der Suche nach einer simplen Flasche Ketchup. Doch obwohl du schon dreimal durch jeden Gang gelaufen bist, hast du den Ketchup noch immer nicht gefunden. Vielleicht ist die Beschilderung schlecht. Vielleicht sind die Regale unübersichtlich oder das Marketing-Genie im Supermarkt hat beschlossen, die Waren an neuen Orten zu präsentieren.
Das alles verwirrt dich gewaltig. Am Ende gehst du ohne den Ketchup wieder nach Hause und zu den Pommes gibt es … Senf. Deprimierend, oder?
Ähnlich geht es auch User*innen, die sich auf deiner Website nicht zurechtfinden.
Doch um Deinen Nutzer*innen ein gutes Erlebnis bieten zu können und damit letztendlich auch Google und Co. zu beeindrucken, solltest Du auf eine simple und logische Website-Navigation achten. Ziel ist es, Deine User*innen so schnell wie möglich von A nach B zu bringen, ohne große Umwege.
Kurzum: Je einfacher und logischer die Navigation deiner Website, desto zufriedener deine potenziellen Kund*innen und desto besser stehen Deine Chancen, Deine Produkte und Dienstleistungen zu verkaufen oder andere gewünschte Conversions zu erzielen.
Vielleicht zerbrichst Du Dir nun den Kopf darüber, wie sie denn aussehen soll, die clevere Website-Navigation? Wir möchten Dir diesbezüglich auf die Sprünge helfen, denn im Grunde musst Du nur wenige Faktoren beachten:
Wähle eine klare Struktur
Die gesamte Struktur – bestehend aus Oberkategorien und Unterseiten – sollte simpel aufgebaut sein, sodass sich User*innen auf einen Blick zurechtfinden.
Achte auf eine intuitive Bedienung
Die Bedienung sollte gleichzeitig intuitiv sein und darauf abzielen, dass User*innen nur wenige Klicks (am besten maximal drei) benötigt, um an sein eigentliches Ziel zu gelangen. Grundsätzlich gilt: Je weniger Klicks notwendig sind, desto besser.
Wähle verständliche, sinnvolle Inhalte
Deine Inhalte sollten für Nutzer*innen unmissverständlich sein. Das bezieht sich nicht nur auf den Inhalt im Allgemeinen, sondern beispielsweise auch auf den Informationsgehalt. Achte also darauf, die potenziellen Probleme deiner User*innen zu lösen.
Entscheide dich für sichtbare Elemente
Du erinnerst dich an das Beispiel mit dem Supermarkt. Du hättest gern nachgefragt, wo sich der Ketchup aktuell befindet. Im Gemüseregal, im Schuhregal oder auf dem Parkplatz. Doch leider war – wie so oft – weit und breit kein Verkäufer zu sehen.
Ahnst Du, worauf das hinausläuft?
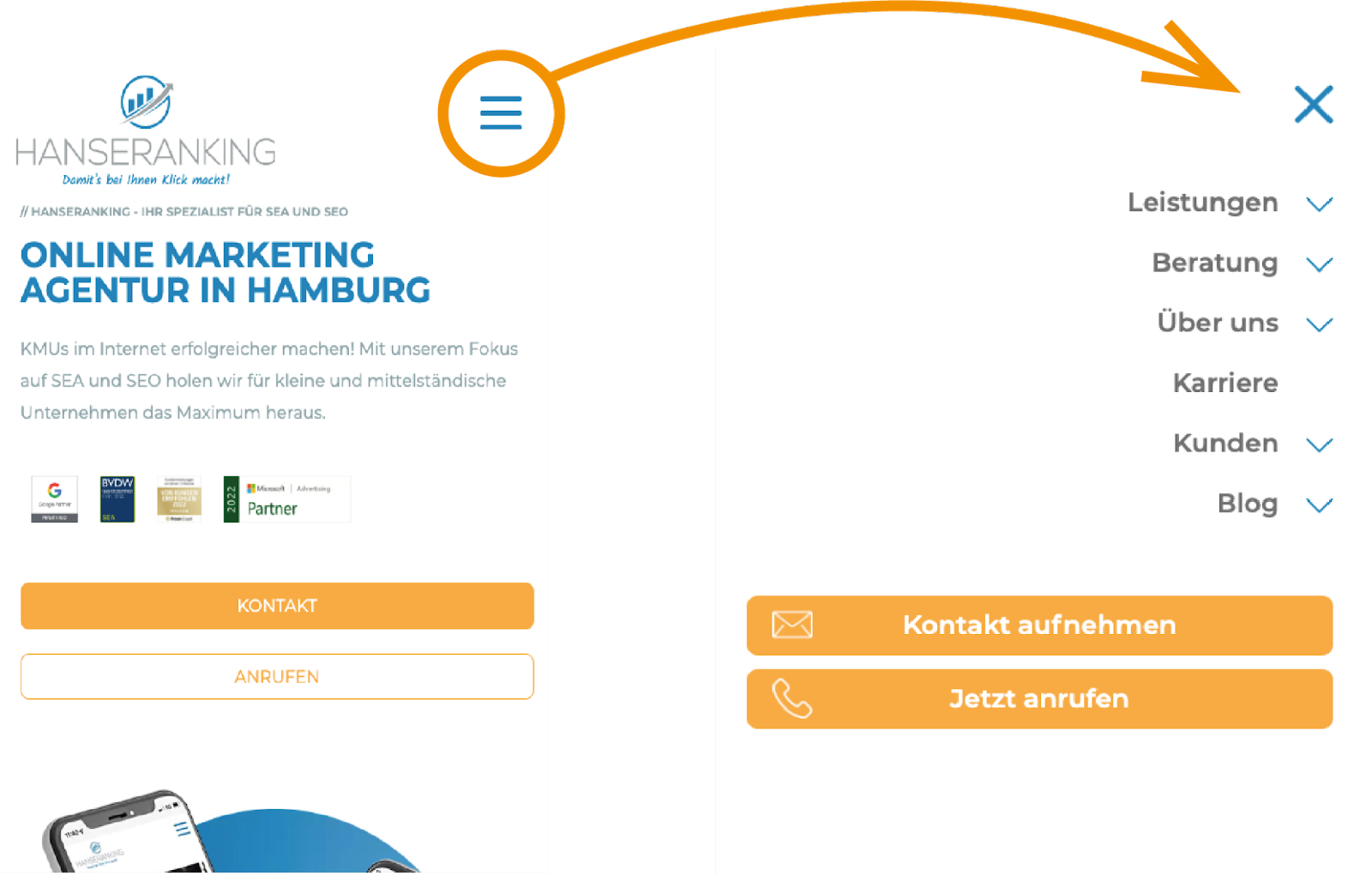
Achte darauf, auf Deiner Website stets gut sichtbare Elemente einzubinden, die die Kommunikation mit Dir als Anbieter erleichtern. Dann wird es für User*innen beispielsweise leichter sein, auf einen Blick zu sehen, wie sie mit dir Kontakt aufnehmen können oder wo das Impressum Deiner Seite zu finden ist.
Neben einem logischen Aufbau der Website Navigation sollte diese auch auffällig gestaltet sein. Dies erreichst Du, indem Du beispielsweise die Farben deines Corporate Designs verwendest und Stilelemente einbindest, die zu Dir und Deiner Marke oder Deinem Unternehmen passen. Kreiere einen unverwechselbaren Look, an dem Deine Kunden dich jederzeit wiedererkennen. Auch das Firmenlogo sowie ein einheitliches Layout kannst Du diesbezüglich nutzen.
Wichtig: Verwende auf der gesamten Website einen einheitlichen Look. Nutzt Du stattdessen auf jeder Unterseite ein neues Design, kann dies schließlich verwirren.
Zudem sollte das Design zu Deinem Angebot passen. Betreibst Du also beispielsweise ein Portal für Versicherungsleistungen, sollte die gesamte Website einen seriösen Eindruck hinterlassen. Verkaufst Du hingegen Partyzubehör, darf es ruhig etwas bunter und kreativer zugehen.
Eine professionelle Webseitennavigation sollte folgende Elemente enthalten:
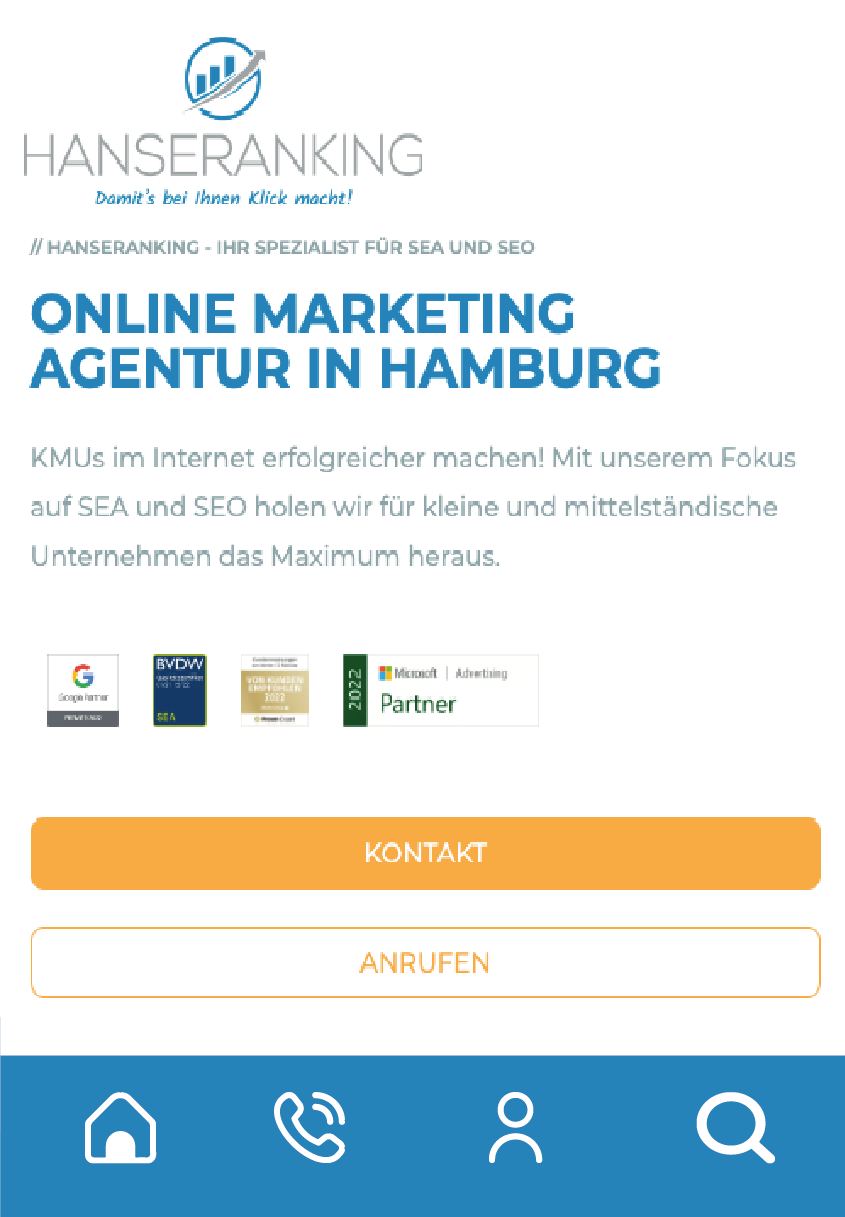
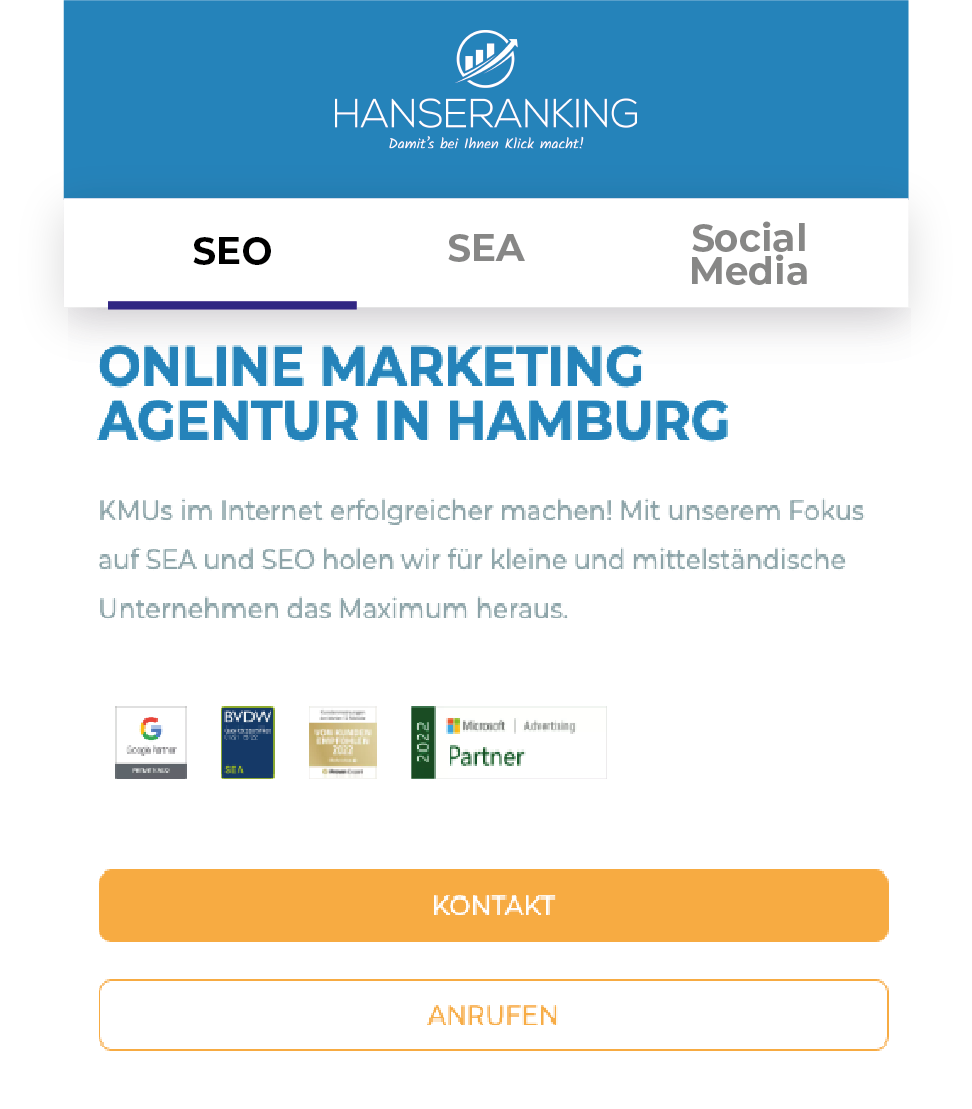
Mit Googles Mobile First Indexing ist essentiell wichtig, dass auch die mobile Darstellung der Navigation optimal umgesetzt wird. Aufgrund des kleineren Screens im Vergleich zum Desktop, sind wir für Mobile häufig auf andere Darstellungsformen angewiesen. Folgende Punkte sollte ihr bei der mobilen Navigation beachten:




Um zu wissen, welche Navigationsstruktur für deine Website am besten geeignet ist, solltest Du planvoll vorgehen. Führe am besten die folgenden Schritte aus bzw. stelle Dir die folgenden Fragen:
Erst, wenn Du diese Fragen für Dich geklärt hast, wird es Dir gelingen, eine gut strukturierte Webseiten-Navigation zu erstellen. Versetze Dich am besten immer in die Perspektive Deiner User*innen. Wie muss Deine eigene Website gestaltet sein, damit Du Dich zurecht findest. Welche Probleme müssen gelöst werden und wo sollten sich die Antworten befinden? An welchen Stellen findest Du Dich möglicherweise selbst nicht zurecht und sollten daher verbessert werden?
Tipp: Es ist erwiesen, dass die Usability einer Website besonders gut ist, wenn die Menüpunkte horizontal und die Inhalte vertikal angeordnet werden. Man spricht hierbei vom sogenannten F-Muster.
Verwende maximal drei Ebenen
Wir Internetnutzer haben im Allgemeinen eine recht kurze Aufmerksamkeitsspanne, sodass alle Inhalte schnell und unmissverständlich zur Verfügung stehen müssen. Andernfalls verlieren wir die Geduld und schauen uns bei der Konkurrenz um, denn davon gibt es ja genug. Deshalb ist es ratsam, User*innen mit möglichst wenigen Klicks zum Ziel zu führen. Verwende daher am besten eine flache Hierarchie für Deine Inhalte. Diese könnte folgendermaßen aussehen:
Menüpunkt
Unterkategorie
Zielseite
Angenommen du betreibst eine Website zum Thema Party-Dekoration. Dann könnte die Struktur beispielhaft folgendermaßen aussehen:
Oder – um beim Beispiel mit dem Ketchup zu bleiben:
Damit sich der User auf deiner Website schnell und einfach zurechtfindet und nicht die Geduld verliert, solltest Du auf eine professionelle Navigation der Website achten. Diese sollte klar und verständlich sein, sodass das Ziel mit maximal drei Klicks erreicht wird. Achte zudem auf verschiedene Design-Elemente, um Deine Inhalte und die Navigation an Dein individuelles Design anzupassen.

Während meines Communications Studiums in den USA (Iowa, Waldorf University) in Graphic Design, habe ich auch meine Leidenschaft für SEO entdeckt und schnell den Schwerpunkt auf OnPage-Optimierung, Detailoptimierungen und Website Design gesetzt. Ich freue mich, dieses Wissen mit Euch zu teilen.